Tiktok shop api là gì? Nó có những tính năng gì hỗ trợ người dùng tiktok? Cách sử dụng tiktok api như thế nào để đạt hiệu quả cao nhất?… Đây là tất cả những thắc mắc của người dùng tiktok hiện nay. Để giải đáp những thắc mắc trên, mời bạn đọc cùng tham khảo nội dung chia sẻ dưới đây.
I. Tiktok shop api là gì?
Tiktok Shop API là hệ thống cung cấp cho các nhà nghiên cứu cách đánh giá hệ thống kiểm duyệt nội dung tiktok. Nó cho phép các marketer kết nối trực tiếp với những Influencer trên TikTok, đồng thời cho marketer khai thác dữ liệu của bên thứ nhất. Đây là tính năng mới ra mắt của tiktok và đang trong quá trình được thực hiện thử nghiệm.

Với Tiktok Shop API, các marketer có thể tạo và theo dõi các chiến dịch khác nhau. Sau đó, họ có thể:
- Truy cập và trích xuất các dữ liệu trực tiếp như số liệu nhân khẩu học của khán giả, xu hướng tăng trưởng, video hoạt động tốt nhất…
- Kiểm tra các số liệu phản hồi chiến dịch theo thời gian thực như lượt xem, lượt thích, lượt chia sẻ, nhận xét,…
Bên cạnh việc chạy quảng cáo tiktok shop, nhiều người dùng tìm kiếm Tiktok Shop API để có thể viral video hiệu quả. Từ đó theo dõi hiệu suất chiến dịch và thúc đẩy nội dung có thương hiệu.
II. Các bước sử dụng tiktok api viral video hiệu quả
Tiktok Shop được coi như phần còn thiếu của thương mại điện tử. Chính vì thế, đây là nền tảng được rất nhiều người dùng tập trung phát triển, thúc đẩy kinh doanh hiệu quả. Khi sử dụng tiktok shop, muốn quảng cáo video trên TikTok hiệu quả, nhiều người sử dụng tính năng mới API của tiktok. Vậy cách sử dụng như thế nào? Cùng theo dõi 5 bước thực hiện sau.

Bước 1: Đăng ký lấy Tiktok API
Để lấy API Tiktok, bạn cần sử dụng phần mềm của bên thứ 3 như RapidAPI.com. Đây là trang web kết nối người cung cấp API với người dùng API. Tại đây bạn có thể lấy được rất nhiều API free cũng như API mất phí.
Bạn chỉ cần đăng ký tài khoản trên hệ thống là có thể lấy được 1 mã API để sử dụng cho tất cả các API được cung cấp trên website này.
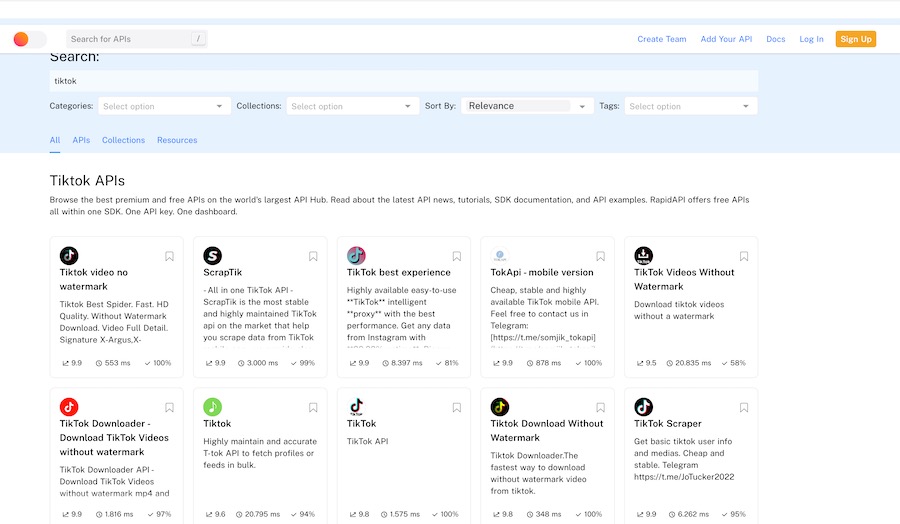
Bước 2: Chọn và đăng ký một Tiktok API
Tại website này, bạn cũng có thể lấy được rất nhiều API Tiktok. Bạn chỉ cần gõ từ khoá “TikTok” là hệ thống sẽ trả về kết quả cho bạn để bạn lựa chọn API tiktok phù hợp.

Khi chọn API, bạn cần chú ý 2 vấn đề sau:
- Đó là loại API free hay API mất phí
- Chọn các API có chỉ số Popularity, Service Level càng cao càng tốt.
Sau khi chọn xong API, bạn có thể test thử miễn phí để xem chất lượng API. Tuy nhiên tài nguyên test sẽ bị hạn chế.
Bước 3: Tạo output template
Tiếp theo, bạn cần tạo output template HTML để hiển thị video nhận được từ API. Trong ví dụ dưới đây, chúng tôi sẽ tạo một layout dạng lưới 3×3 như trang chủ của tiktok.
Để thực hiện điều này thì cần hiển thị danh sách các ảnh cover của video. Sau đó chèn link để khi người dùng click vào ảnh, hệ thống sẽ điều hướng sang video tiktok bằng cách thêm mỗi tiktok vào 1 div riêng.
Mã nguồn template mẫu này như sau.
<h1>Viral Videos TikToks</h1> <div class="flex-grid"> <div class="cell" onclick="showClip(0);" onmouseleave="showImage(0);"></div> <div class="cell" onclick="showClip(1);" onmouseleave="showImage(1);"></div> <div class="cell" onclick="showClip(2);" onmouseleave="showImage(2);"></div> </div> <div class="flex-grid"> <div class="cell" onclick="showClip(3);" onmouseleave="showImage(3);"></div> <div class="cell" onclick="showClip(4);" onmouseleave="showImage(4);"></div> <div class="cell" onclick="showClip(5);" onmouseleave="showImage(5);"></div> </div> <div class="flex-grid"> <div class="cell" onclick="showClip(6);" onmouseleave="showImage(6);"></div> <div class="cell" onclick="showClip(7);" onmouseleave="showImage(7);"></div> <div class="cell" onclick="showClip(8);" onmouseleave="showImage(8);"></div> </div>
Sau đó bạn có thể thêm 1 chút CSS như sau:
<style>
.flex-grid {
display: flex;
}
.cell {
flex: 1;
cursor: pointer;
padding: 1px;
}
.cellContent {
width: 100%;
height: 100%;
}
@media (max-width: 400px) {
.flex-grid {
display: block;
}
}
</style>
Bước 4: Kết nối API với Ajax
Tại bước này, việc kết nối API diễn ra rất đơn giản. Bạn chỉ cần copy lại code trên website RapidAPI là có thể kết nối API với Ajax thành công.
Ví dụ như trong bài này, do đang tạo trang web nên sẽ chọn Jquery để kết nối API
const settings = {
"async": true,
"crossDomain": true,
"url": "https://tiktok.p.rapidapi.com/live/hashtag/v2?hashtag=duett",
"method": "GET",
"headers": {
"x-rapidapi-key": "e67df61503msh1ee0b316e1498c6p1ba504jsn6152f4e85b24",
"x-rapidapi-host": "tiktok.p.rapidapi.com"
}
};
$.ajax(settings).done(function (response) {
console.log(response);
});
Có một lưu ý là, để sử dụng được Jquery, bạn cần import thư viện vào template đã tạo ở bước 3.
Bước 5: Hiển thị video lên website
Bước cuối cùng để sử dụng tiktok shop api là hiển thị video lên website. Khi thực hiện điều này, bạn cần giới hạn tần số refesh trang web để cải thiện tốc độ tải trang (như trong ví dụ này hiện đang đặt giới hạn là 1 giờ).
Tiếp theo, bạn cần lưu response từ TikTok API vào một một tệp JSON. Sau đó, mỗi lần load trang web, chúng ta sẽ kiểm tra thời gian cập nhập lần cuối được thêm vào file JSON này. Nếu thời gian cập nhập lớn 1 giờ thì bạn cần sử dụng API để làm mới data.
<?php
/*
File: updateJSON.php
Description: This file updates the local copy of a feed of TikToks from one hashtag.
The data is passed in as an object, but it is stored as a JSON formatted string.
NOTE: no validation is done for this data. To prevent unauthorized access place
this file outside of the web root.
Input:
$_POST - this contains the data passed in object format
*/
//Grab the data passed into this file
if (!empty($_POST)) {
$latestTikToks = json_encode($_POST);
}
//Update the local file with the latest TikToks in JSON format
file_put_contents(__DIR__."/latestTikToks.json",$latestTikToks);
?>
Và dưới đây là tệp PHP chính (main.php). Đây là đoạn code bạn có thể tạo request tới API, lưu responce vào JSON file và hiển thị.
<?php
/*
File: main.php
Description: This page shows a feed of TikToks from one hashtag.
They are static images but when you click each image
it is replaced by a video clip (dynamic image). The JSON file
is placed one level higher up to keep it out of the webroot.
*/
//First get the current json data from a local file
$latestTikToks='';
if (file_exists(__DIR__."/../latestTikToks.json")) {
$latestTikToks = file_get_contents(__DIR__."/../latestTikToks.json");
}
$numberOfTikToksToShow = 9;
$numberOfTikTokRowsToShow = $numberOfTikToksToShow/3;
?>
<!DOCTYPE html>
<html>
<head>
<title>TikTok Feed</title>
<style>
.flex-grid {
display: flex;
}
.cell {
flex: 1;
cursor: pointer;
padding:1px;
}
.cellContent {
width: 100%;
height: 100%;
}
@media (max-width: 400px) {
.flex-grid {
display: block;
}
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
<?php
//Populate a javascript parameter with the latest json data
if (!empty($latestTikToks)) {
echo "var latestTikToks = ".$latestTikToks."; \n";
} else {
echo "var latestTikToks = {};\n";
}
?>
//Check last Modified date to see if we need to refresh the data - refresh after an hour
var nowMilliseconds = Date.now();
var nowSeconds = Math.floor(nowMilliseconds / 1000);
var oneHourAgoSeconds = nowSeconds - 3600;
//Define arrays to store static and dynamic images
var images = [];
var clips = [];
//Only do this after the page is loaded so we have elements to populate
$( document ).ready(function() {
//Decide if we need to call the API or just pull data from the server
if (latestTikToks.hasOwnProperty('modifiedDateSeconds') && latestTikToks.modifiedDateSeconds>oneHourAgoSeconds) {
populateTikToks();
} else {
console.log("Retrieving TikToks now");
refreshTikToks();
}
});
//Use the javascript interface to pull TikToks
function refreshTikToks() {
var settings = {
"async": true,
"crossDomain": true,
"url": "https://tiktok.p.rapidapi.com/live/hashtag/feed?name=phrog",
"method": "GET",
"headers": {
"x-rapidapi-host": "tiktok.p.rapidapi.com",
"x-rapidapi-key": "Your-RapidAPI-Key-Here"
}
}
$.ajax(settings).done(function (response) {
//Save the API response to the server
saveTikToks(response);
});
}
//Save the latest tiktok feed to the server
function saveTikToks(jsonFeed) {
var thisData = jsonFeed;
//Capture the timestamp within the JSON file
thisData.modifiedDateSeconds = nowSeconds;
//Limit how much data is sent to server
thisData.media = thisData.media.slice(0,10);
//Update this parameter to use later for populating the page
latestTikToks = thisData;
//Send the updated json to the server to save it
$.ajax({
type: "POST",
url: "../updateJSON.php",
data: thisData,
}).done(function( results ) {
console.log(results);
});
//Show the latest TikToks on the page
populateTikToks();
}
//Populate the 9 latest TikToks on the page, and update the arrays of images and clips
function populateTikToks() {
//Loop through the media property of latestTikToks
for (var i in latestTikToks.media) {
//Only populate the number of tiktoks we saved
if (i>=<?php echo $numberOfTikToksToShow; ?>) break;
//First update the local arrays of images and clips
images[i] = latestTikToks.media[i].video.cover;
clips[i] = latestTikToks.media[i].video.dynamicCover;
//Next show the image
showImage(i);
}
}
//Replace an image with a video clip
function showClip(cellIndex) {
var outerDiv = document.getElementsByClassName('cell')[cellIndex];
outerDiv.innerHTML = "<img class='cellContent' src='"+clips[cellIndex]+"'/>'";
}
//Replace a video clip with an image
function showImage(cellIndex) {
var outerDiv = document.getElementsByClassName('cell')[cellIndex];
outerDiv.innerHTML = "<img class='cellContent' src='"+images[cellIndex]+"'/>'";
}
</script>
</head>
<body>
<h1> Phrog TikToks </h1>
<?php
//Show 9 tiktoks on the page at once
for ($i=0;$i<$numberOfTikTokRowsToShow;$i++) {
?>
<div class="flex-grid">
<div class="cell" onclick="showClip(<?php echo ($i*3); ?>);" onmouseleave="showImage(<?php echo ($i*3); ?>);"></div>
<div class="cell" onclick="showClip(<?php echo ($i*3)+1; ?>);" onmouseleave="showImage(<?php echo ($i*3)+1; ?>);"></div>
<div class="cell" onclick="showClip(<?php echo ($i*3)+2; ?>);" onmouseleave="showImage(<?php echo ($i*3)+2; ?>);"></div>
</div>
<?php
} ?>
</body>
</html>
Như vậy, bài viết trên bạn đã được tìm hiểu về tiktok shop api và cách sử dụng hiệu quả để viral video nhanh chóng. Ngoài ra, bạn có thể ứng dụng thêm công cụ tiktok marketing để hỗ trợ việc viral video hiệu quả hơn như Công cụ MKT Tiktokshop do Phần mềm MKT phát triển. Hy vọng những chia sẻ trong bài viết sẽ hữu ích cho bạn. Chúc bạn thực hiện thành công!